访问慢的网站在互联网上没有任何优势.一般通过Google来的用户,尤其是你的那些准客户可不会花太长时间忍受你的网站缓慢加载.
从2010年开始搜索引擎就把网站加载速度列为影响网站排名的重要因素之一.
当然,谷歌一直致力于软硬兼施策略,它鼓励你在速度方面多做工作("听好,我们希望你的网站有个良好的体验,你应该在这方面下功夫."),如果你动作慢了,Google开始显得没那么多耐心了,("你的网站速度太慢了,看样子是想受惩罚了吧!")

这个排名因素对于移动端的排名同样试用.
可是,官方提出速度影响排名这个因素已经七年了,许多网站仍然在纠结徘徊.
因为影响速度的因素实在是太多了,有些是网站本身架构的原因,有些是因为加入了过多的设计元素使网站看起来更好看.
面对网站速度的提升,很难舍弃那些使网站显得科技感十足,又好看的特效,也很难有过多的精力去把每一段影响速度的代码重写.
不过,大家还是能够做一些事情让网站速度变的更快一点点,就这一点点也会对你的排名提升起到重要的作用.
是什么让网站变慢呢?
引擎力经过多年研究总结出以下几点:
- 未压缩的大图片
- 一些无关紧要的未经优化的插件
- 过多的广告
- 过多的浮动组建
- 过时的,未经优化的程序代码
- 过多的URL跳转
- 差的服务器
为什么速度如此重要?
速度很重要,主要是谷歌在迎合搜索用户的习惯,用户不喜欢等待,你也不喜欢对吧?
如果谷歌认为你不能快速的解决用户使用搜索引擎的需要,谷歌也不会帮你,因为谷歌需要搜索者相信谷歌的排名算法,相信谷歌总是能给人们提供最好的搜索体验.
假设你的网站是个商城,你的用户在你的网站上下单,如果加载商品详情要好久,加入购物车要等半天,生成订单也页面也好久打开,你认为用户还会在你的网站上花钱购买么?所以速度对于用户体验非常重要.
速度对排名有影响吗?
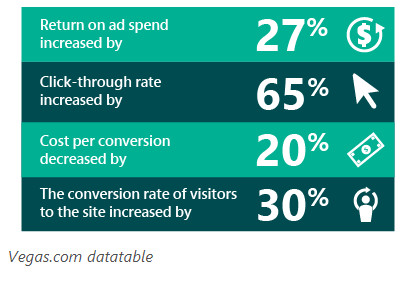
经过多年的研究证实速度的确对排名有影响,一个例子就是沃尔玛发现,他们的网站访问速度没加快1秒,他们网站的收入会增加2%.
这么看1秒钟影响不是致命的,但是4秒钟呢?5秒钟呢?这不是简单的乘法,5秒有可能会影响你25%的收入.经过更多的研究发现,网站速度每提升0.1秒,商城网站的销售额就能提升1%.字面意思就是"一点点小帮助".不过如果翻过来看,网站打开速度每增加一秒钟,你的销售额会降低多少?自己算算,你希望看着自己的收入降低一点点么?
如何提速
俗话说万事开头难,不过提升网站速度,开头很容易,因为有很多影响速度的因素.
那么从哪里开始呢?什么是最大的影响速度的问题?做什么改动效果最显著?答案是:使用工具.
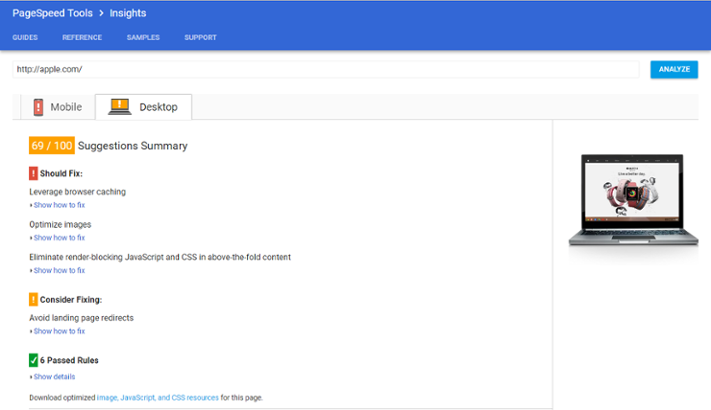
Google有个工具https://developers.google.com/speed/pagespeed/insights/ 你可以用这个测一下你的网站,

输入你的网址然后分析就可以了,谷歌会给你提一些诊断意见.
下面我们列一些常见问题.
如何提高速度:
- 避免着陆页跳转, – 一次跳转又增加一次循环请求,要多做一次工作页面才能显示.
- 压缩网站上的静态资源 – 最多能把网页上的资源压缩90%.
- 提升服务器响应速度 – 你的网站服务器响应速度应该保持在200ms以内.
- 充分利用浏览器缓存 – 有些资源用户第一次访问,保存在用户本地的浏览器缓存内,下一次直接读取,就不用在跟服务器加载了.
- 优化图片 – 有些图片压缩工具能把图片压缩到很小,而且图片质量不会有损失.
- 优化css 和 html代码 – 外部的样式需要下载并且解析,会增加页面渲染时间.
- 移出阻碍页面渲染的JS代码 – 避免或减少使用必须要完全获取才能执行的JS代码.
- 使用异步脚本 – 异步脚本加载更快,不需要等待脚本加载完全再渲染页面.
如何提高浏览体验:
- 尽量避免使用过多的插件 – 这对于移动端尤其重要,过多的插件可能会导致死循环,崩溃等其他问题.现在原生技术已经可以代替很多插件解决一些问题了.
- 设置下viewport – 不同尺寸的移动设备使用正确的viewport设置很重要.
- 对应的viewport调整合适大小的字体 – 如果你的内容大小和viewpo不匹配,图片和文字可能过大过小,影响手机上的浏览体验.
- 调整合适大小的按钮 – 网页上的可以点击的按钮要进行调整,让用户的手按起来不费劲,又不会太大占用屏幕过多的位置.
- 使用最清晰的字体尺寸 – 如果字体太小,人们就很难看清你到底想在网页上说些什么,我们建议16像素左右的字体比较合适.
有很多影响网站体验的因素,如果以上我们说的几点,你的网站中了一个或者更多,那么是时候优化一下了,现在就打开我们说的工具,输入你的网址监测一下吧.

 引擎力模方
引擎力模方 引擎力新官网
引擎力新官网 官方微信
官方微信

 关于引擎力
关于引擎力 谷歌SEM优化师实战总结:谷歌广告现在可以自动完成的5件事(下篇)
谷歌SEM优化师实战总结:谷歌广告现在可以自动完成的5件事(下篇) 谷歌SEM优化师实战总结:谷歌广告现在可以自动完成的5件事(上篇)
谷歌SEM优化师实战总结:谷歌广告现在可以自动完成的5件事(上篇) Google SEO优化师实战总结:创建更好的用户体验
Google SEO优化师实战总结:创建更好的用户体验 谷歌SEO优化师实战总结:不会直接影响您的谷歌排名的8件事
谷歌SEO优化师实战总结:不会直接影响您的谷歌排名的8件事 让您的PPC广告更难忘的3个步骤
让您的PPC广告更难忘的3个步骤 谷歌优化大型网站抓取路径:内部链接和移动优先
谷歌优化大型网站抓取路径:内部链接和移动优先 过时SEO战术以及最新谷歌优化建议
过时SEO战术以及最新谷歌优化建议 外贸网站引流的方法
外贸网站引流的方法 排名2:谷歌优化之内容研究
排名2:谷歌优化之内容研究
 在线咨询
在线咨询